Recognizing The Problem
PlanB Dental, formerly DELabs, needed a custom-built e-commerce site through which to market their new collection of endodontic products. They aimed to increase sales, build a reputation with a new brand name, and gain their audience’s trust. An added challenge was PlanB’s ability to only display pricing and allow purchasing to registered users - with this feature, the design had to be developed in such a way to avoid the loss of any potential customers.
Finding Approach
With the newest UX approaches and techniques, Admen designed a website focused on the excellent quality of the featured products that will generate leads and drive conversions.
Successful Results
PlanB now has a highly converting website design and a stable infrastructure to support their complex e-commerce demands. Their site is easy to navigate with multiple categories and smart filters. PlanB is now among the leading suppliers in their industry.

Designing an e-commerce website for a global store of endodontic products
The Client
With over 90 years of combined experience in the dental field and over 22 U.S. and international patents, PlanB Dental, formerly DELabs, is the leading provider of endodontic instruments. Their products are designed by dentists, for dentists, providing a high-quality experience for clinicians every time.
In their pursuit to continue raising the bar of excellence in dentistry, PlanB is expanding upon the current DELabs e-commerce website with new equipment collections as well as introducing a revolutionizing root canal treatment called the PS System. The new PlanB e-commerce website will offer multiple collections of endodontic tools. The DELabs Academy serves as an educational platform with several types of continuing education for clinicians. Professionals will have the ability to not only watch Dr. Steve Buchanan perform treatments on patients in his demonstration theater, but also interact with him in real-time from anywhere in the world.
“PlanB is that elegant new tool that enhances our practice experience; PlanB is preparing for the future.”
BRAND POSITIONING
The Basics
MY ROLE
TIMELINE
TEAM
UX/UI Designer & Researcher
1 year
Natalia Matkovska (Solo)
Research & Discovery
CLIENT INTERVIEWS
The initial step in gathering information about the brand is always a stakeholder interview. The client is an expert in the field, therefore, they are familiar with the issues and needs in the area of the project. Based on the stakeholder interviews, we were able to identify the following PlanB Dental goals:
Some of the questions that helped me to understand business goals and vision:
- What is the purpose of the website?
- How will you measure your success?
- What are your corporate core values and how do you express them to your visitors?
- What makes you different from your competitors?
- Name top things that are most important in the design of your new website.
- Describe your target audience.
PlanB Business Goals:
Increase sales of endodontic products
Introduce and promote new product collections
Increase high-quality website traffic
Increase awareness and sales surrounding online education courses
Introduce the new PS System on the market
Automate segmentations for the various price tiers
Create a strong brand presence and integrity among competitors
Provide website visitors with a personalized experience
Aligning Business goals with the design best practices for e-commerce website
E-commerce websites have unique goals as compared to other types of websites. Not only did the PlanB website have to be extremely user-friendly, but it also had to be designed to convert visitors into customers. The site needed to stand out amongst its competitors.
To follow UX design best practices, we focused on these eight design goals:
8 Design Goals:
Responsive website
Smart filtering
Personalization
Background information
Loading times
Geographic location
Clear design & navigation
Shopping security

COMPETITIVE ANALYSIS
Competitive analysis is a necessary part of the design process to help businesses gain valuable insight into the market, identify the strengths and weaknesses of their products, and develop effective product strategies to create winning results.
Competitive analysis is the act of in-depth research into your market. It looks at your competitors, how customers perceive them, and the trends of the industry as a whole about your brand. You could initiate a competitive analysis that focuses on a single tactic like a competitor’s content promotion, or something more comprehensive reaching and strategic, like branding and tone of voice. But with PlanB and UX research I have decided to focus on the next categories and analyze competitors by:
Brand Positioning
Structure & Navigation
On-Site Content
Product Presentation
Profile and Checkout
Knowing what our main competitors are doing is key to getting the upper hand and maintaining it as well as will help us to:
Define any gaps in the market
Know the strengths and weaknesses of our competition
Identify the advantages and disadvantages of our products
Have evidence to back up our design changes
Helps us to solve usability issues.
Below you can find a complete competitive analysis for PlanB and its 6 main competitors. The last two raws will show you summary what advantages and disadvantages were discovered for each competitor.
As part of the competitor’s analysis I have decided to perform a popular method in UX analysis - SWOT on DeLABS that will become a future PlanB.
SWOT is a strategic planning method based on four elements — strengths, weaknesses, opportunities, and threats. The SWOT framework helps us to evaluate the internal and external factors that impact your products or design decisions.
Studying the landscape of competitors through different frameworks not only will improve my design decisions but also helps us deliver a better product solution.
Problem Statement
PlanB - an e-commerce website is to be designed to introduce new collections of endodontic products to dentists and dental students that will result in increased sales. There’s a possibility of the future website not meeting desirable sales goals due to the “members only” online store. How might we design the website, show trust, reputation, quality, and excellence of the products to avoid any customer losses due to the required registration in order to purchase from a new website.

Building Empathy
There’s no debate that understanding your customer is the most crucial part of marketing an eCommerce store. A customer or user persona is a semi-fictional representation of your target customer based on demographic data. It’s a vivid cross-section of your different types of customers—their unique motivations, pain points, psychographics, preferences, and backstories.
With the insights from interviews and online data our buyer’s persona was created:
USER PERSONA
EMPATHY MAPPING
Empathy is the experience of understanding another person’s condition from their perspective. We use Empathy Mapping to visualize and articulate what an organization knows about a particular audience - our user persona. It helps us to create a shared understanding of their needs, what they are thinking, feeling, seeing, hearing and doing.
The empathy map created helped to understand the users’ need and develop deeper and unexpected insights.
Most visitors that will come to the website for a product or service for the first time aren’t ready to make a purchase. We, as users, have built out a rationale that helps our purchase decision-making more straightforward. That’s why we need the buyer journey or customer journey.
Understanding what actions customers complete, in our case - what content and functionality our customer will be looking for before or after purchasing is a significant advantage for designing a future website. It aids in increasing the ability to acquire more customers. It also helps us boost our ability to feed them through the potential customer process through Lead Nurturing.
To define what content we’ll offer customers at every stage of the Buyer Journey I have mapped PlanB Customer Journey:
Solution, Goals, and Plan of Actions
Provide customer with enough of information about your brand and company
Provide enough information about quality and reputation that stands behind the brand
Offer testimonials and peers opinions
Provide enough of information about collections and each product we offer
Offer modern but intuitive user interface and simplicity to navigate the website
Allow to locate a specific product / category without any troubles
Offer variety and relevant products to compare / explore / choose from
Allow secure and uncomplicated checkout
Allow to save products for later and easy add them to cart on their journey
Inform customer about delivery details and estimate arrival
Allow tracking orders and receive updates on their status
Offer learning materials, video content on the new products and techniques on how to use it
Implement loyalty program or exclusive discounts for repeat customers

Developing Stage
USER FLOWS
User flow is about how visitors to your site complete tasks, like visiting a product page or making a purchase. A user flow diagram will map all the steps as people move through the PlanB website and interact with different elements in order to complete a particular task.
From the customer journey, the path in which we wanted the users to move in order to achieve their goal quickly with best experience was defined:
ORDERS
BUYING
To help define full list of the pages on this stage of the process a UX sitemap is necessary. Site map is a hierarchical diagram of a website or application, that shows how pages are prioritized, linked, and labeled.
From the user flow the structure of the website that is most logical to the users and their navigation was defined:
Sketching and Wireframing
After the research stage of the website has been completed, in most of the design cases, our team starts with sketching some main pages, the layout of the website overall. It always helps our team to discover potential issues and solutions early, prior to starting the design and development stages.
Sketching helps us extract numerous ideas out quickly before we enter into a graphics editor to start designing the look and feel. But depending on the client sometimes we skip paper sketches presentation and present stakeholders with already low-fidelity wireframes of the chosen sketches to move forward and faster in the process.
Low fidelity wireframes include the most basic content and visuals and are usually static (not interactive). They are often used to help map out the shell of the interface, its screens, and basic information architecture.
Sometimes there are multiple ways to solve the problem and create a user-friendly website. While I make sure to advise each client with the best solution, I like to offer a couple of variations of the same page to ensure the client’s involvement and satisfaction in the early stages of the process.
For PlanB I have designed some of the vital pages in 3-4 different variations and added annotations to each section to better invasion how this early sketch will look like in the future:
STYLE GUIDE
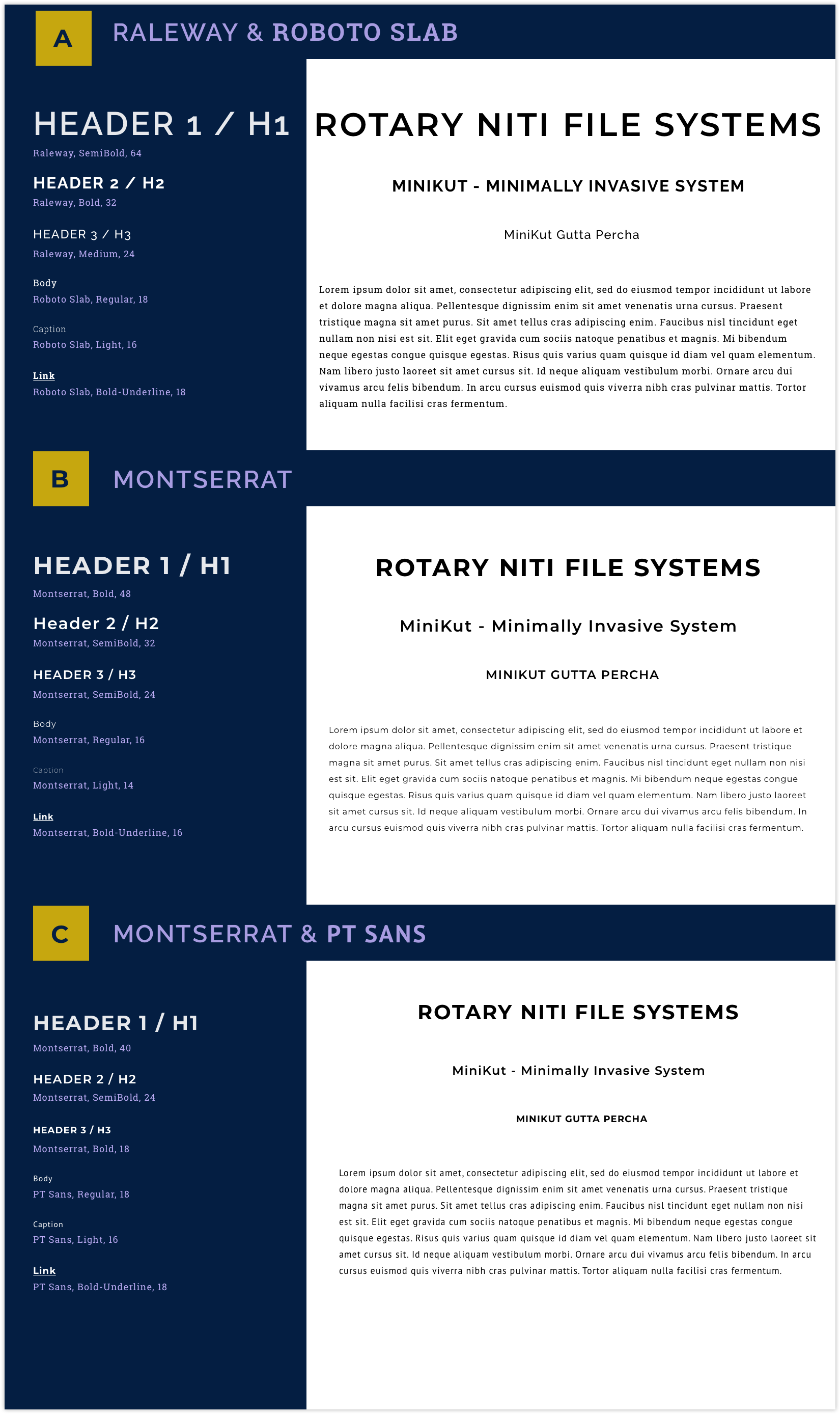
With the goal is to achieve a consistent appearance across all materials I have created a style guide that will be unique only for PlanB. A style guide is a set of standards for the writing and design of documents and materials. PlanB design style guide will addresses logo usage, fonts, colors, call-to-action buttons, and iconography:
Design Solutions
Designing an e-commerce website is not ab easy process. The website has to be not only visually attractive and user-friendly but solve most of the problems and concerns that were discovered earlier in our research process.
I would like to offer you some main pages and sections of the PlanB website and how we used design choices to solve potential problems:
1.Created easy and intuitive navigation.
Because PlanB is not only an online store but also an Academy to offers several types of continuing education for clinicians it is crucial to give similar importance to access to both - Products and Education.
2. Created different product categories and multiple ways to search for products.
No matter what way customers will choose we offer multiple ways to find the product they are looking for.
3. Added case gallery
What speaks about experience and reputation more than testimonials and samples of work from industry peers?
4. Offered each product collection with direct access right on the Home Page.
Many online shoppers will not make it further than a Home page. That’s the reason why we captured interest directly on the home page.
5. Used often video content.
Because of the busy schedule of our user persona, videos not only provide excellent visual information but save time.
6. Added comparison for the PS System - a new and unique product on the market.
This will allow customers to compare features and easily make their choice towards our new product.
7. Hosting an Education Page on PlanB.
Even though DELabs will be the website to access courses from, we considered it necessary to showcase Education on a PlanB website as well with direct links to DALabs. Many products on the PlanB e-commerce website are a great addition to online courses and vice versa. Some courses are beneficial for learning new techniques and procedures with PlanB products.
8. Added smart filters for Shop All pages.
Another way to fast and easy find the right product.
9. Offered related products on the Product page.
Not only for marketing reasons of encouraging more purchases and introducing other products but for the user to have a choice before selecting.
10. Expended About us section.
The founders of PlanB have an incredible reputation and years of experience. Getting on the market under a new name (PlanB) might be not so easy. The about section will help the new customers to learn more about who stands behind the name and their success stories.
11. One-page account creation and notes of why we collect some personal information.
Leaving personal information while registering is not easy for any user, especially for first-time buyers. Explaining why we need to collect some information will help customers to understand and trust the signup process more.
12. Created an intuitive user account profile.
The account profile with a simple but intuitive user interface will offer the most important - to view current and past orders, contact customer service, and change personal information with ease.
13. Shopping cart shipping estimate.
PlanB will be a global e-commerce store and will carry customers’ orders from many countries. A shipping price estimate will help customers to make a choice and feel confident about the final price.
14. One-page simplified Checkout.
Low-Fidelity Wireframes & their Progression
Because of the large size of the project and generous timeframe, the stakeholders have been very involved in each step of the process and liked to see multiple versions of the pages and sections.
Because sometimes there is not only one design choice of how to present information on UI, as a designer I gladly collaborate with stakeholders and gave them the right of choice and opinion. With that we had a multiple variation of the core pages to choose from but I will share only a few here.
- About Us Page
-Shop All (Catalog of Products) Page
-Product Page
-Home Page
-Pulp Sucker Landing Page
-Log In/Registration Page
-Contact Us Page
-Drop-Down Selection
-Header & Footer Selection
-Designing Main Buttons
-Selection of Typeface & Font Combinations
To see the final result, please visit the website: